工具篇:第九篇 我的 VSCode 不可能这么可爱!

教程开始
原教程看这里 -> 我的 VSCode 不可能这么可爱!
新建文件
随便找个地方新建一个css文件,如:
C:/Users/Debin/.vscode/vsc.css
然后复制类似下面的内容
1 | .editor-group-watermark>.letterpress { |
替换为你想要的图片的base64编码,就可以了。
我的css文件 -> vsc.css
设置
打开VSCode,安装插件Custom CSS and JS Loader

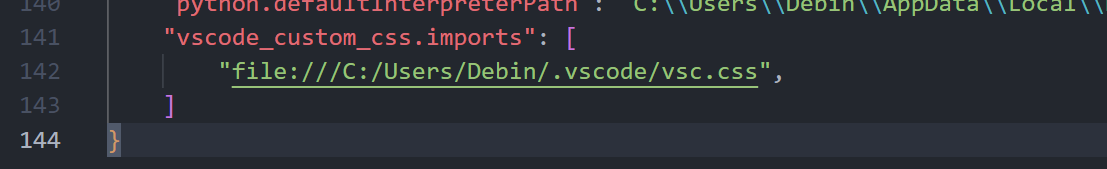
文件->首选项->设置->搜索Vscode_custom_css->点击在settings.json中编辑->添加如下内容

按Ctrl+Shift+P,输入Reload Custom CSS and JS,然后重启VSCode,就可以看到效果了
注:会有一个提示VSCode已经损坏的提示,点击不再提示即可
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来源 今天是晴天!
评论
