大数据:第二篇 使用echarts工具实现数据可视化
echarts上手简单、自定义高。
本篇学习笔记适合前端小白,使用echarts不需要了解太多的js、HTML。教程分为两个部分:echarts学前准备,echarts学习记录
echarts学前准备
一、使用编辑器
echanrts可视化工具,通过HTML语言进行编写。一般编辑HTML的编辑器有Adobe Dreamweaver、Hbulider等编辑器(编辑器下载使用请百度)
具体编辑器可参考网址:编辑器参考 。
二、下载官方echarts.js文件
echarts工具,实则是js文件,通过编辑网页HTML调用js文件,来实现。
官网:官网下载链接
官网参考下载方式较多,建议使用方法一:从下载的源代码或编译产物安装,下载带有原码的js文件。(如有下载疑问请自行百度)
三、5分钟上手echarts
上手echarts请参考,官网——文档——教程,参考案例十分简单。
考虑到很多小白不会创建HTML项目,以下附上教程:
具体在Hbulider进行如下操作
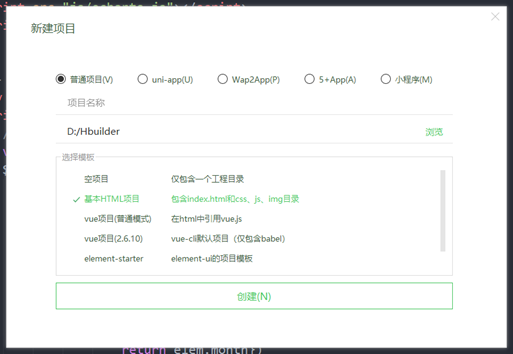
1、新建HTML项目,如图

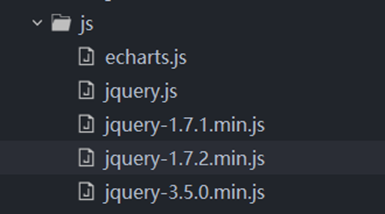
2、将必要的echarts.js文件粘贴到js目录下
(我们默认放到js,养成归档习惯)

3、编辑 .html 文件,具体编译过程
官网教程贴上:https://echarts.apache.org/zh/tutorial.html#5 分钟上手 ECharts
总结为以下五步:
1、通过标签方式直接引入构建好的 echarts 文件
2、在绘图前为 ECharts 准备一个具备高宽的 DOM 容器
3、通过 echarts.init 方法初始化一个 echarts 实例
4、设置option
5、setOption(option)
其他
对echarts的具体编辑可学习,b站视频(红框所示)echarts就可以简单上手了。更多有趣功能参考官网配置项手册。

echarts学习记录
注意:在echarts官网实例中引用了 绝对路径,但是在 Hbulider编辑器中 一般写的是相对路径,故需要删除 ROOT_PATH +
一、线图
1、折线图的 圆环 显示smooth
如果是 boolean 类型,则表示是否开启平滑处理。设为 true 时相当于设为 0.5。
如果是 number 类型(取值范围 0 到 1),表示平滑程度,越小表示越接近折线段,反之则反。
2、折线图显示效果 (面积)
areaStyle : {normal ; {opacity : 数值 }}
3、图表文本样式设置
label: 单个拐点文本的样式设置
4、数据堆叠
stack:
二、柱形图
1、x轴数据
xAxis属性data中进行数据设置
2、y轴数据
series属性data进行设置
3、数据加载动画
(1)series中通过
animationDelay: function (idx) {
return idx * 10;
}
设置时间来控制加载
(2)animationDelaUpdate属性通过时间控制
4、js函数(喂数据到x轴、y轴)
js创建函数:function 函数名(){}
js调用函数: 函数名();

